Markdown Cheat Sheet
Markdown is an easy to use language used to format your text. Site24x7 allows the usage of Markdown syntax while adding Monitor inventory notes (Click on any monitor for which you want to add notes and choose the inventory tab. Click on Add Note). Use markdown syntax to add bold, italics, strikethrough, tables, lists, links, code blocks to blocks of texts. You can use markdown syntax to add a brief inventory note about your monitor configuration so as to facilitate sharing and collaboration with other users on-the-go. A few basic syntax rules have been detailed below. Access this link to view the entire markdown syntax.
You can use the following markdown syntax to format the text in your inventory note. Here's a selection of formatting options:
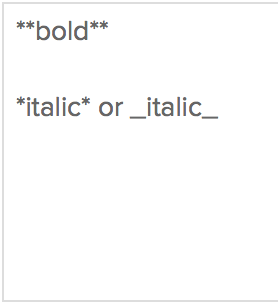
Emphasis
To emphasize words or phrases,
- Enclose your text within **double asterisks** to create bold text.
- Enclose your text within a *single asterisk* or _underscore_ to create Italic text.


Strikethrough Text
Cross out text by enclosing it inside double tildes on either side, ~~strikethrough text~~


Unordered Lists
Multiple lines of text can be easily converted into an unordered/random list by adding a hyphen followed by a space before each line of text. The list will be formatted properly only once a blank line is added at the end of the list.


Ordered Lists
Multiple lines of text can be put into a sequential order to form an ordered list. Just add numbers followed by a space before each line of text. Any line that begins with a numbered format, even if it isn't 1, will automatically create an ordered list.


Blockquotes
Indent the text by adding an angle bracket (>) to the beginning of each line of the text that you'd like to quote. The text inside a blockquote will be formatted properly only when it is separated from the rest of the text by a blank line.


Code blocks
A code block can have one or more lines of text that when created has a pre-formatted, fixed-width text. You can create a code block by surrounding the text with three backticks at the start and end of the text.


Links
Create a link by placing the link text within brackets and the URL in parentheses [Create links](https://www.site24x7.com). You can similarly create links by just providing the relevant URL; ex: "URL of Site24x7 is www.site24x7.com". It will be automatically interpreted as a link.


Inline Code
Add an inline formatted code by enclosing the text within a single backtick ( ` ) on either side `Inline code`.


Horizontal Line
A line with at least three hyphens will create a horizontal line across the entire comment or description. Include an extra line break after any text before the line of hyphens to prevent the hyphens from being interpreted as header syntax.


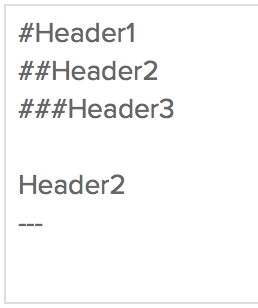
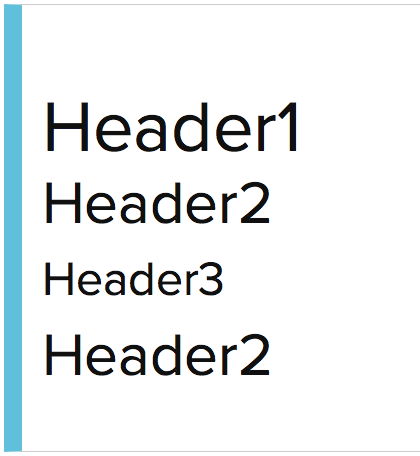
Headers
Headers can be formed in several ways. Text in #Single Hash# will be interpreted as an `<h1>` HTML tag (a big header). Text in ##Double Hashes## will be interpreted as an `<h2>` HTML tag (a smaller header). In headers, a line of hyphens below text will also be interpreted as an `<h2>` tag.


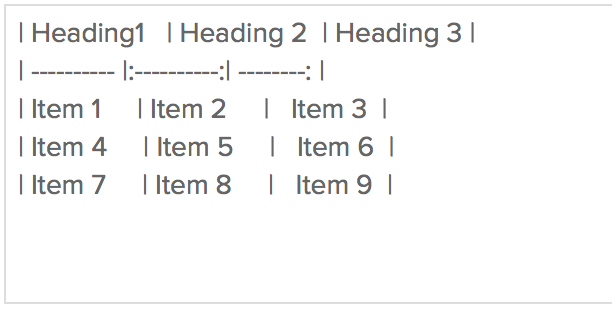
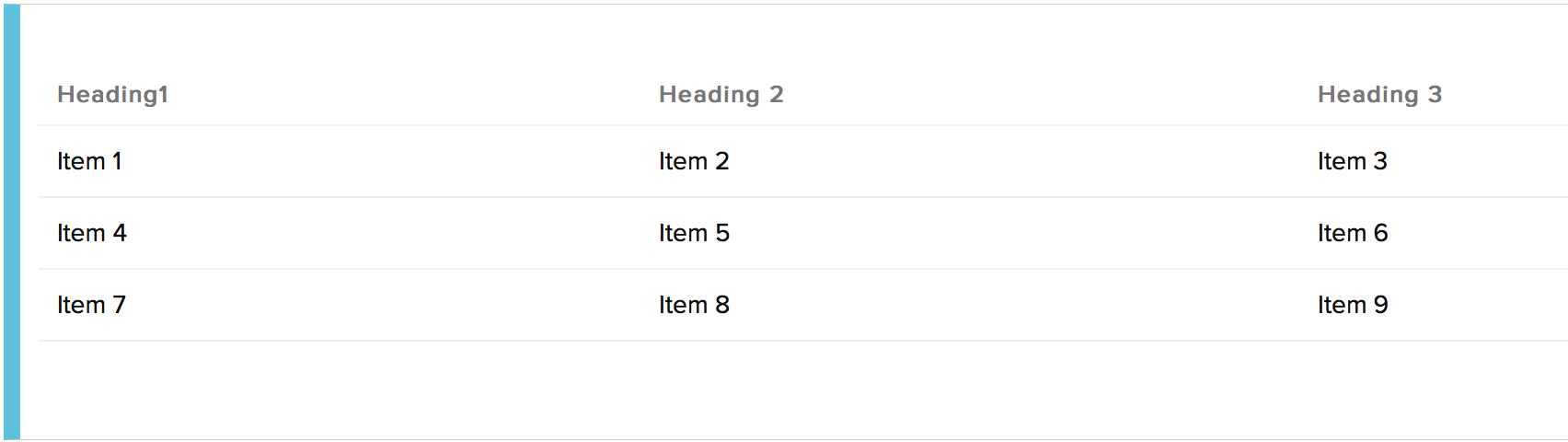
Table
Tables can be created by formatting the text with the markup provided below. Proper formatting can be achieved only when a blank space is left at the end of the table.