Customize Status Pages
You can customize your status pages to suit your convenience.
Graphics: Personalize your status pages with your logo and favicon to reflect and match your branding.
Custom Domain: Let us say you're hosting multiple status pages for different business units of your company. In this case, you can customize the domain of individual status pages, matching their respective business units.
Customize Email: Customize the email address from which emails will be sent to subscribers of the status page.
Customize Colors: Customize status pages to reflect the colors of your brand.
1. Graphics
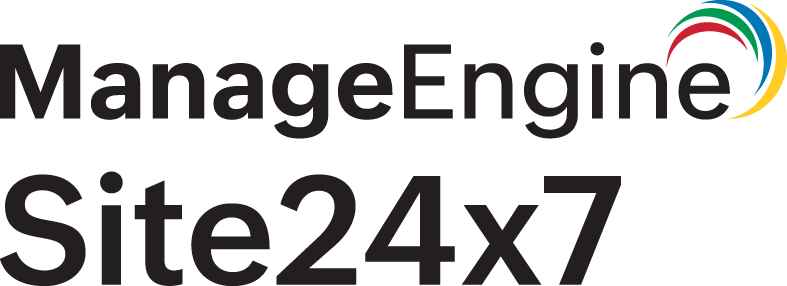
Rebranding: Graphics
Logo rebranding
You can insert your company's logo as the default status page logo. Follow the steps below to rebrand your logo:
1. Log in to StatusIQ.
2. Navigate to the Customize tab.
3. Click on Graphics, and make the necessary changes.
4. Click Save.
5. You can click the Change logo link to modify the logo image.

Favicon rebranding
You can modify or delete your favicon from the Favicon tab. Only PNG and ICO formats are supported.
2. Custom Domain

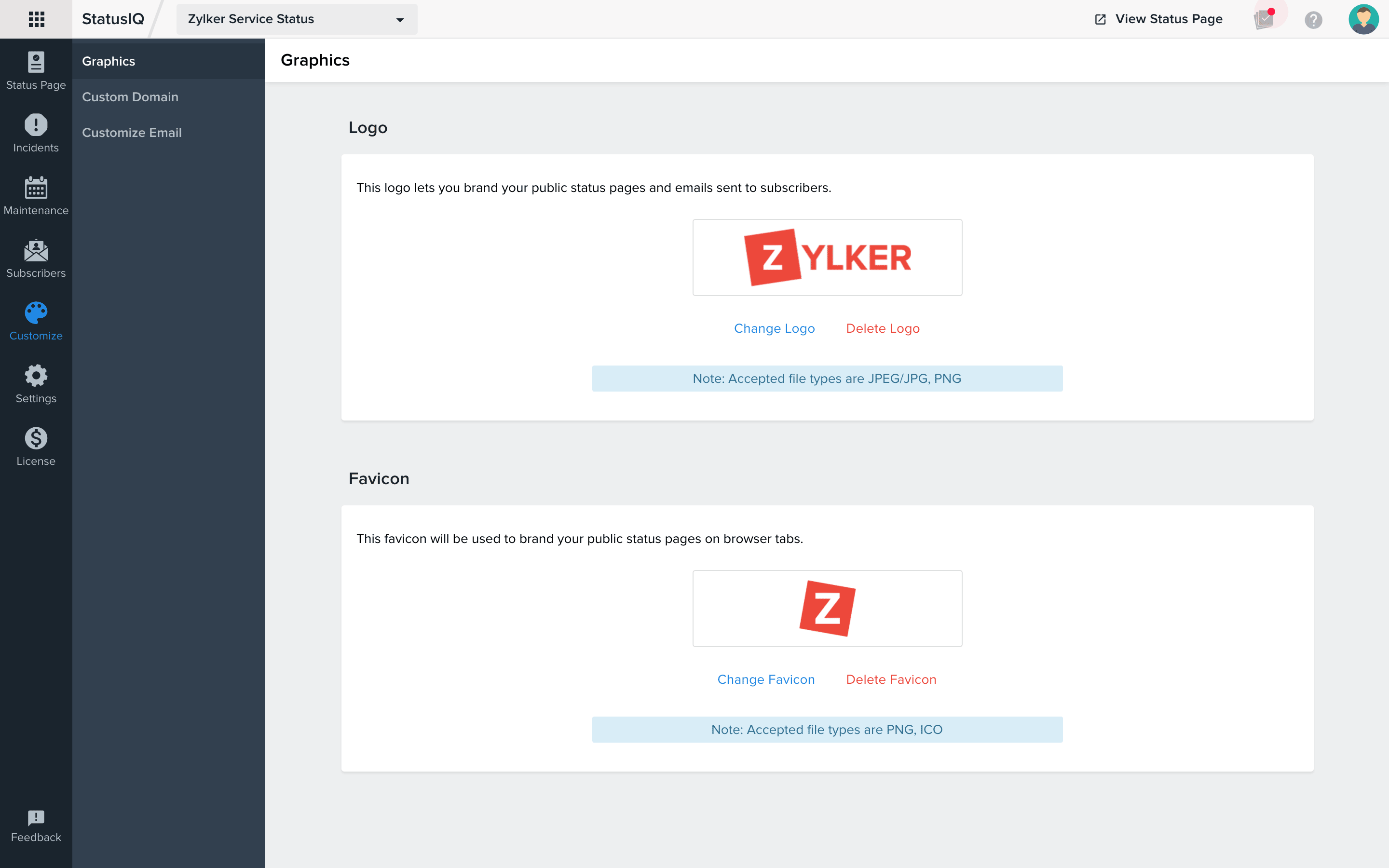
Rebranding: Custom Domain name
StatusIQ lets you customize and host your status page on a preferred domain. Follow these three steps to seamlessly set up and access your status page via a custom domain:
1. Add a custom domain
i.Domain Name: Provide the custom domain name to publish the status page on your preferred domain. For example, status.zylker.com.
ii.URL Path: You can host multiple status pages on same custom domain by having unique URL paths for each status page. It allows you to host multiple status pages under your custom domain. Since this is an optional field, you can always host a primary status page on your preferred domain like status.zylker.com.
However, if you wish to host multiple status pages under your custom domain, you must create new status pages in StatusIQ and attach different URL paths for the same custom domain. For example, status.zylker.com/ns/server-team and status.zylker.com/ns/application-team.
Let's say you want to host multiple status pages for the different business units in your organization. Since every business unit has a unique set of resources and requirements, its components and reported incidents will differ from other units. By creating multiple status pages with separate URL paths for the same custom domain, you can create and host separate status pages catering to the needs of individual business units.
iii. Once you are done with these steps, click Next.
Once you've submitted the custom domain, it's recorded in the StatusIQ database instantly for future DNS record validations.
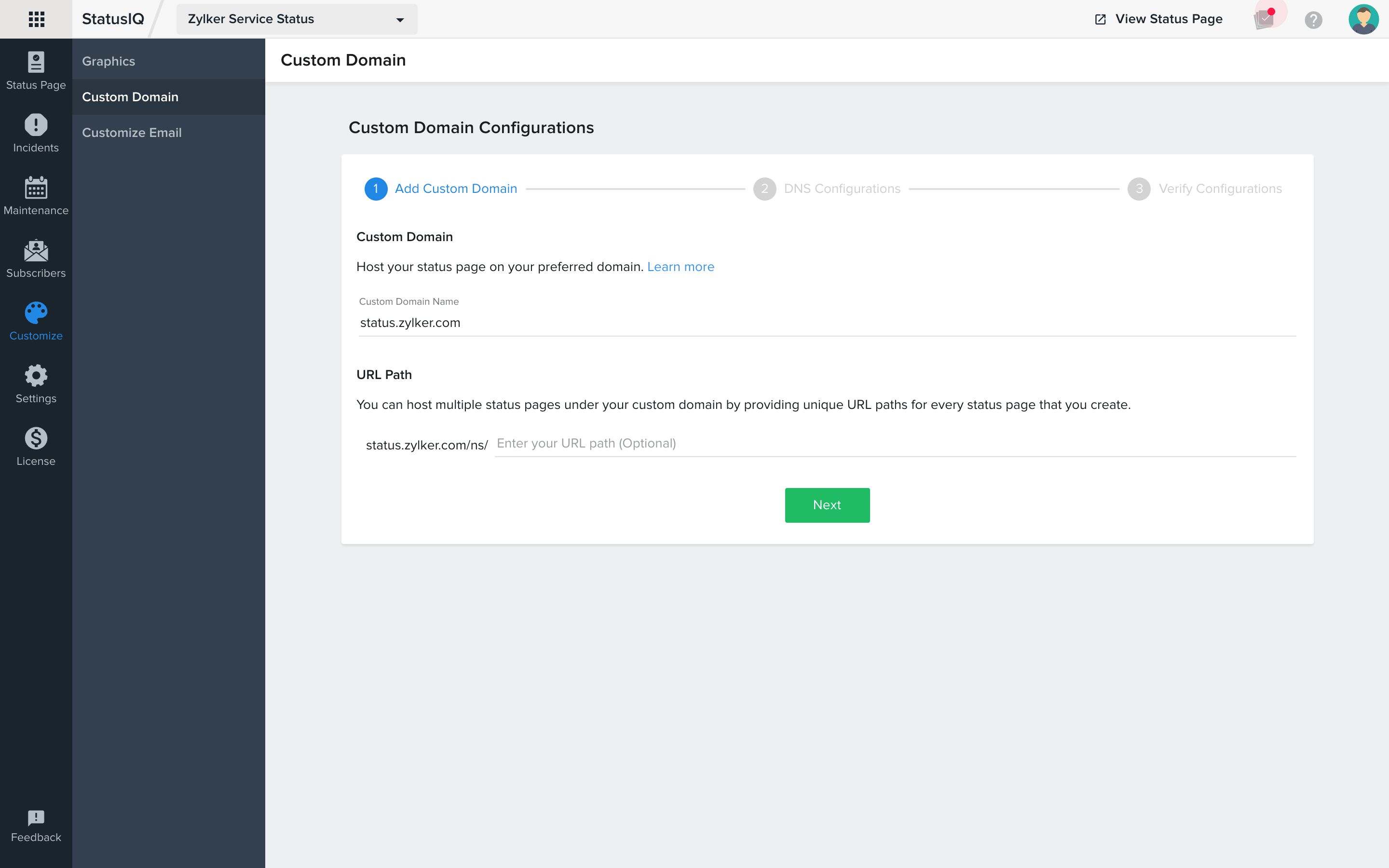
2. Domain Name System (DNS) configurations

In order to ensure a seamless and secure access to your custom status page, you must configure your DNS records first. Follow these steps in your DNS Management Portal to access the status page via this custom domain:
i. Create a CNAME record in DNS Management Portal Configure CNAME record (in your DNS zone file) for the above custom domain, and point it to site24x7sp.com, site24x7sp.eu, or to site24x7sp.in respectively.
ii. Create a TXT record to verify domain ownership Domain Verification Key: StatusIQ mandates you to confirm your domain ownership if you are planning to host your status page via a custom domain. A unique domain verification key is provided to help confirm your domain ownership.
Here is an example for a Domain Verification Key that must be entered in the TXT value field in the DNS zone file: site24x7-signals-domain-verification=1234abcd5678EFGH. You need to add this whole string to your domain's TXT records in your DNS management page. Learn more about configuring DNS TXT records.
iii. Once you've updated the DNS record, click Next.
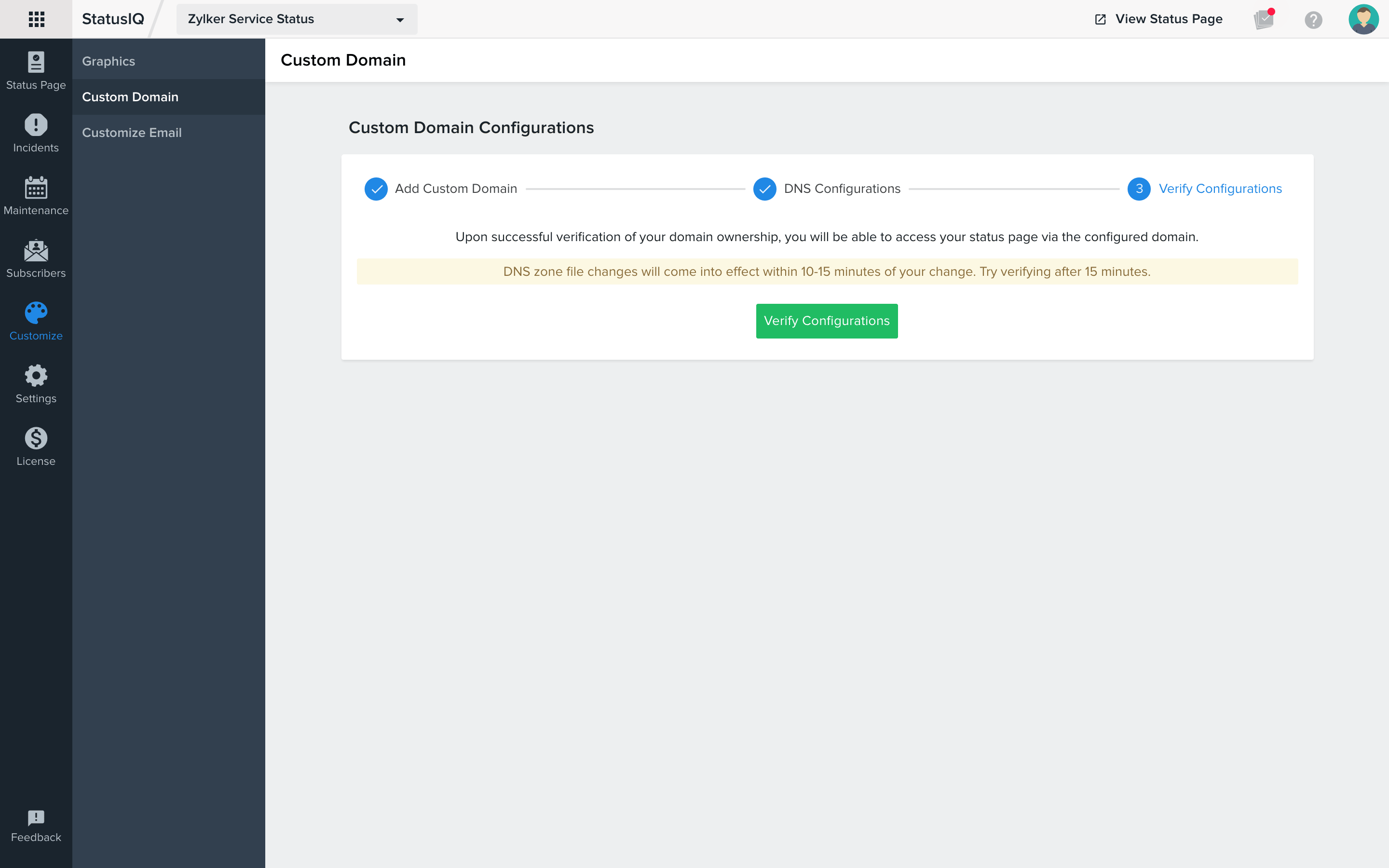
3. Verify configurations
i. DNS zone file changes come into effect after 10-15 minutes of configuring your DNS records. Wait 15 minutes, and click the Verify Configurations button.

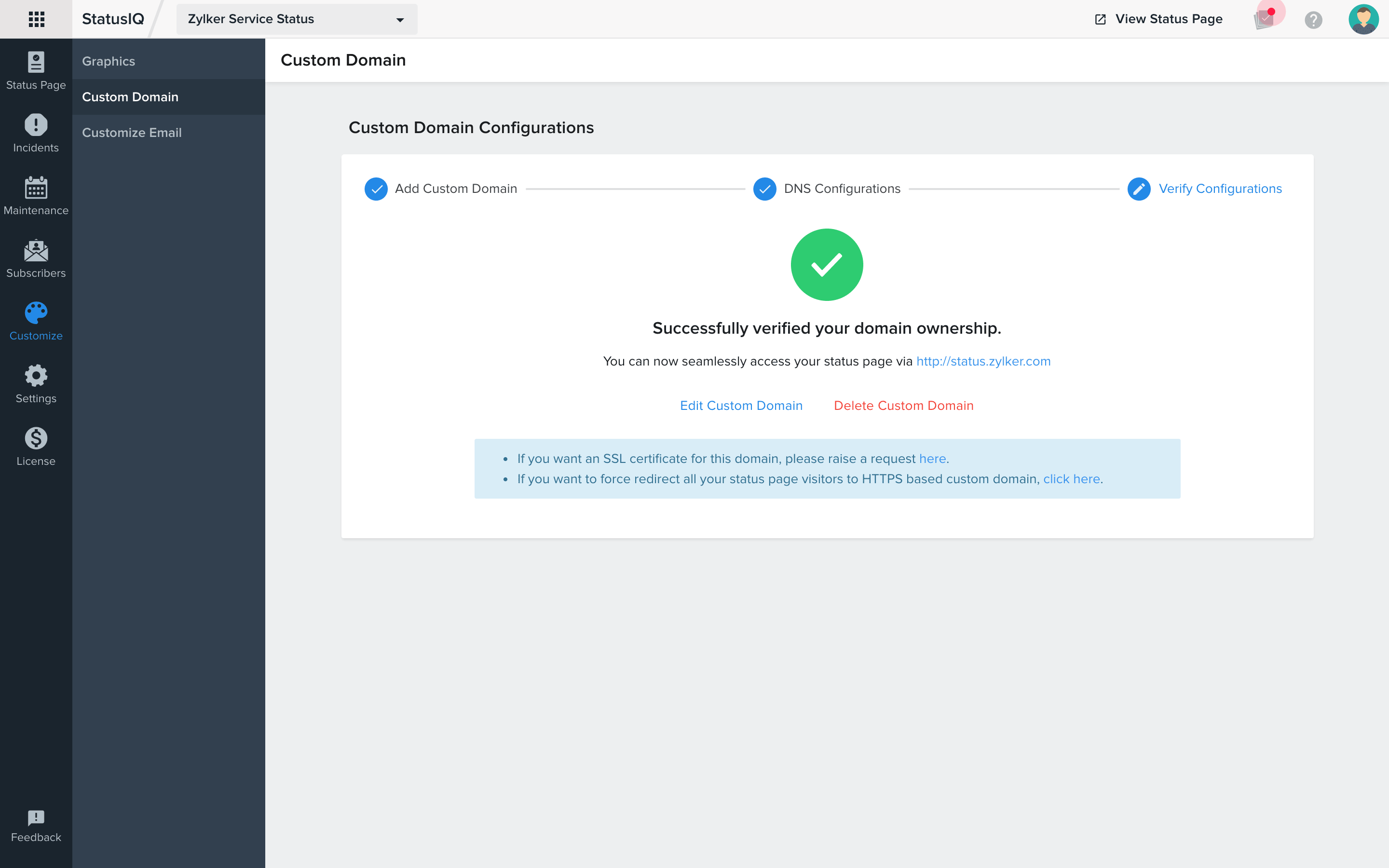
ii. If the verification of your DNS CNAME and TXT records succeeds, you will receive the following confirmation screen. You will now be able to access your status page via the defined custom domain.

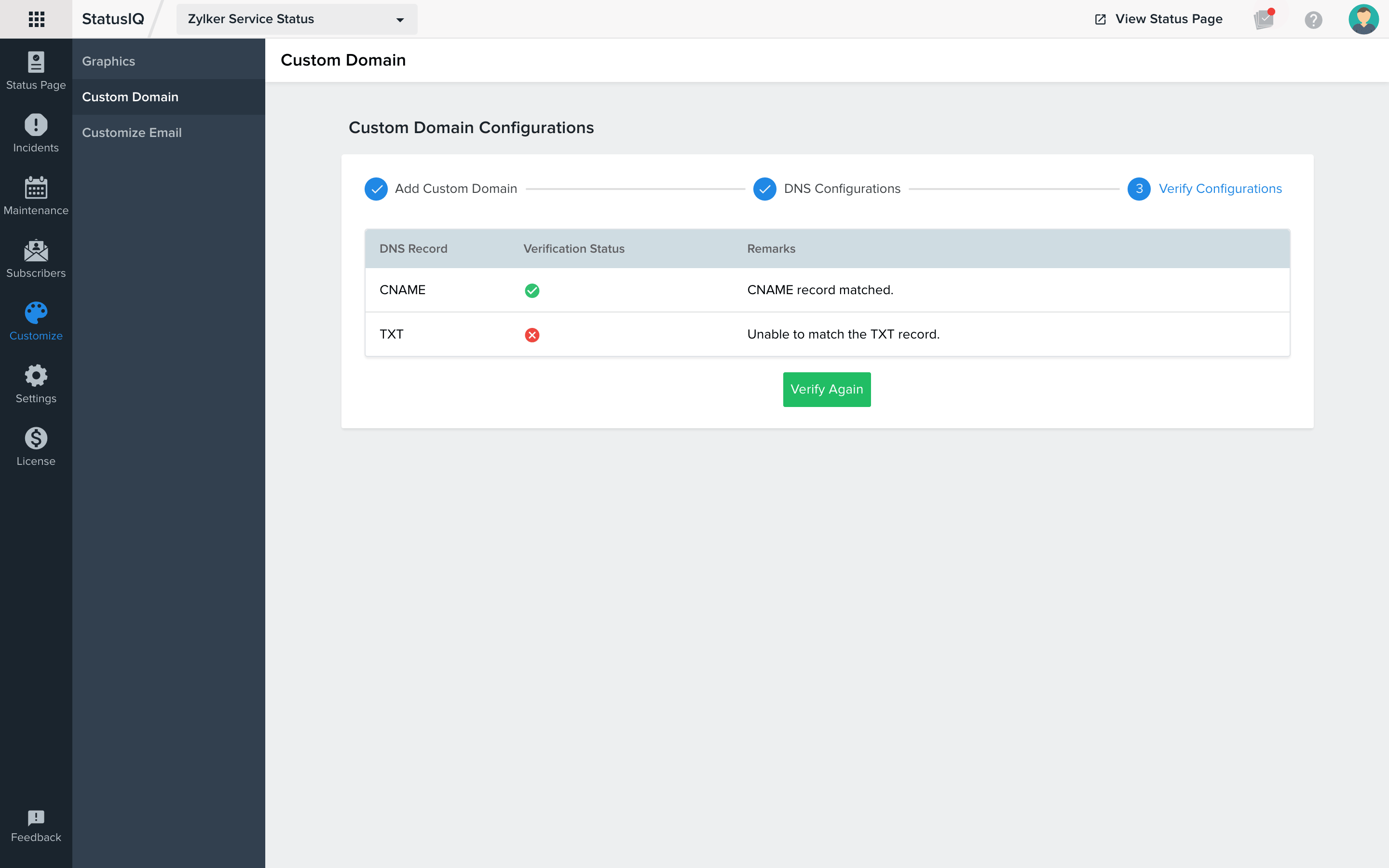
iii. If validation fails, you'll be asked to verify the DNS records again.

iv. Status pages hosted on a custom domain will be accessible via an HTTP or HTTPS domain. If you're a paid user and wish to secure your domain with an SSL certificate, you can contact our support team for a free SSL certificate for your domain.
3. Customize Email
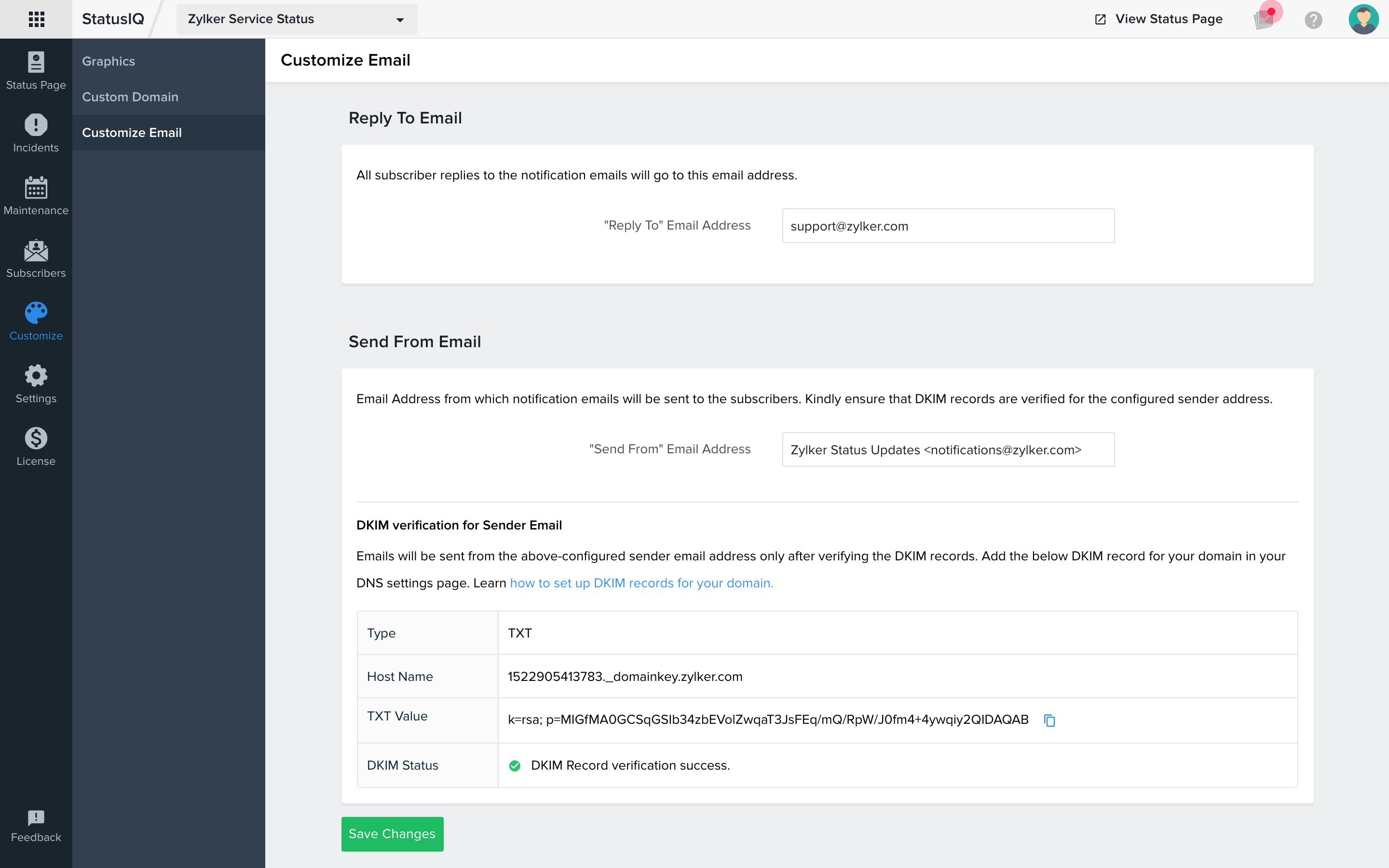
You can customize the Send From and Reply To mail address fields according to your needs.

Send From:
This is the address from which your notification mails will be sent to your email subscribers. Verify DKIM (Domain Keys Identified Mail) records for the sender domain you have configured.
If you do not configure the Send From email address field, the default Send From address will be any of these based on your DC:
- [email protected] (US)
- [email protected] (EU)
- [email protected] (IN)
- [email protected] (CN)
- [email protected] (AU)
Reply To:
This is the email address your users can reply to.
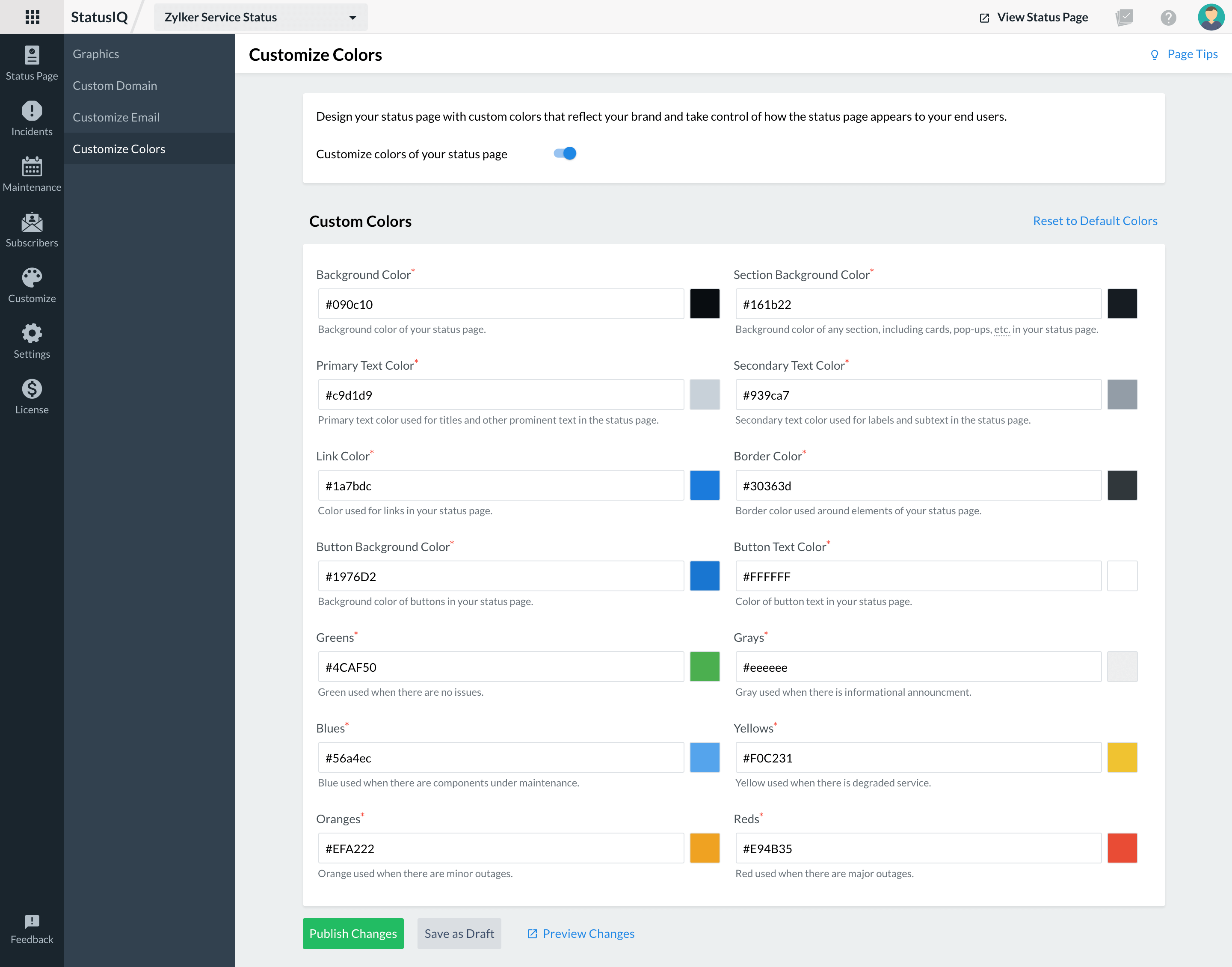
4. Customize Colors
Color customization lets you personalize your status page to reflect the colors of your brand. Every element in the status page including the background, buttons, text, and component status can be customized as per your preference. For example, the default color to indicate a component is operational is green while red conveys an outage. This can now be customized to reflect any color of your choice.
This feature is available only to users with a Blue and Green plan.
- Slide the toggle button to enable color customization for your status page.
- Provide the hex code of the color you want the elements to be.
- Click Save as Draft.
NoteNote 1: You will be able to preview the changes made only when saved as a draft. During the preview, we recommend you to run an accessibility audit to make sure the customized colors have the required contrast ratio as per the WCAG guidelines.
Note 2: The preview option is available for subdomain URLs (co-branded URLs of your status page, such as, https://zylker-status.site24x7signals.com) and not for custom domains.
- Once you're done customizing, click Publish Changes, and the status page will reflect the new color scheme you've applied and can be viewed by all your users.
NoteIf you want to undo the changes, click Reset to Default Colors and then click Publish. The reset will be applied to every element to which the color customization was applied.

Here are a few sample pages for preview:
-
On this page
- Graphics
- Custom Domain
- Customize Email
- Customize Colors